Web development has long been a two pronged process – design the site using an image processing tool and then manually coding it. A successful site would thus require designers to create an original and unique layout and the coder to transform the design into a website loaded with functionality. But of late we are witnessing a paradigm shift in this industry and evolution of a code free design environment. Though website builders, for example Wix, Weebly, Squarespace, etc. have been in business for a long time now, they routinely fall short of the professional web designers expectations.
Adobe Muse and
Webydo usher in this new shift in the web development industry where
coding is being completely eliminated from the process, giving designers complete control over their projects. Though both these platforms look quite similar on the surface they adopt different philosophies. Let’s dive into what each offers so you can get a glimpse at the unique
advantages and disadvantages of each.

Similar Goal Different Approach
Each platform has a common goal to allow
web designers to go live with a website without writing a single line of code. Also, both platforms are intended for the experienced professional and fall into the B2B category of
website builders. Webydo in its community centered approach & its radical, almost social approach of building their development roadmap by using their community. has tried to simplify the entire process by offering a clean and dynamic
interface and created a series of logical steps to web development with a few options to choose from. Adobe Muse on the other hand, stays more text book and offers designers with many features and options. It draws most of its inspiration from the Creative Cloud suite. Though, this enables the designer with more fine tuning options but at
Webydo – Three Simple Steps to a Website
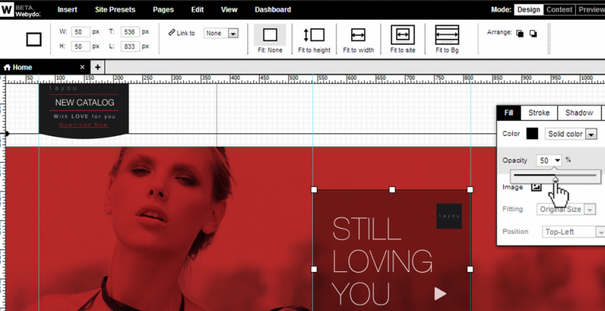
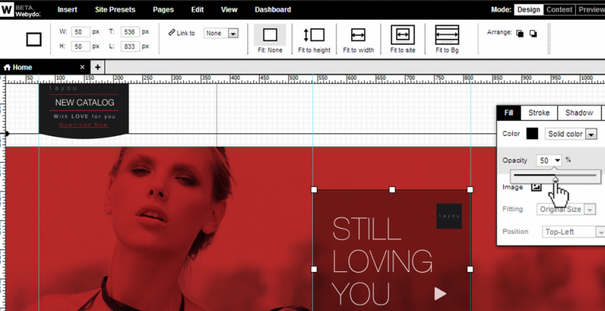
Webydo adopts a three pronged strategy: to web development – design, management and publishing. Users start with the task of laying out their
design a website on a blank canvas or use a readymade design that can be customized to meet the niche needs. Rulers and grid lines make the
development process ease. The drag-and-drop editor allows you to easily play with text areas, form fields, design shapes, and widgets that can be adjusted with pixel perfect accuracy. The toolbars make use of overlapping menus that hide options that are not being used allowing you to focus on the elements currently being worked upon and at the same time choosing the right shades from the color palettes.
Once the design of the site is completed, it is easily converted into HTML and CMS with the click of a button. In the Content Management System (CMS) you can fill the empty design with meaningful content. The WYSIWYG editor allows you to add and easily manage content. Since the content is completely separated from the design element by freezing them you can easily play around with the content without accidentally making changes to the design. The last stage involves publishing the site and here too Webydo allows you to host the site in its very own safe and secured cloud server backed up with a Content Delivery Network. There is absolutely nothing to set up.
Adobe Muse – More The Merrier
Adobe Muse is quite similar to Creative Cloud and believes in offering as many options as possible when it comes to designing the site. These options can be broken down into four distinct stages – Plan, Design, Preview, and Publish.
In the Planning stage Muse allows you to take care of fundamental things related to a website such as page order, navigation, and site mapping. Once you have this basic order in place you can move to the Design view where you are again greeted with a large canvas that comes with rulers, grid lines, and toolbars offers you options related to the different elements of the site’s design. Muse is similar to any of Adobe’s design tool and if you have used Photoshop in the past (which is likely for most designers) you will sail through the entire process.
The Preview option allows you to preview the website. Here you can get a complete picture of how the site appears and functions. If you are satisfied with the Preview you will move to the Publishing stage. Here you have the option of choosing between a third-party host and Adobe’s proprietary service. If you choose a third-party host you would need to adapt to the hosting service providers environment.
Conclusion & Takeaways
Head to head both platforms are leading us to a new era in web design for the creative professionals. While Adobe Muse is a cakewalk for anyone who is used to Adobe’s ecosystem, Webydo’s intuitive and intelligent make it a far better choice for anyone to planning to get started with a code free design platform. Also the post publishing features puts Webydo miles ahead of the competition. Muse rides on the brand name of Adobe while Webydo has to create a niche of its own. Only time will tell which will stand alone, but for now our prediction is that Webydo will come out victor in 2014.
We enjoyed playing with both platforms. Try Webydo and Adobe Muse for yourselves and let us know your thoughts in the comments below.




 07:41
07:41