In this digital age, once everything depends on data; losing necessary files and documents will be a good disaster. this is often additional thus if the operation of your business depends thereon. it's for this purpose that on-line storage tools were created as backup for import knowledge which will wander off thanks to system failure and natural catastrophes like earthquakes, fire, flood, etc. knowledge backup not solely prevent time and guarantee the protection of your documents and files, however is additionally simple to try to to. It may prevent from tedious and pricy knowledge recovery method, that doesn't even make sure that you may recover everything.
Subscribing to free backup tools on-line is that the most cost-effective thanks to defend your knowledge nowadays; as this additionally provides the advantages of huge file-sharing, handy for cooperative tasks, and permits access from completely different computers in numerous locations. Here square measure the free on-line backup tools that you just will access for your peace of mind.
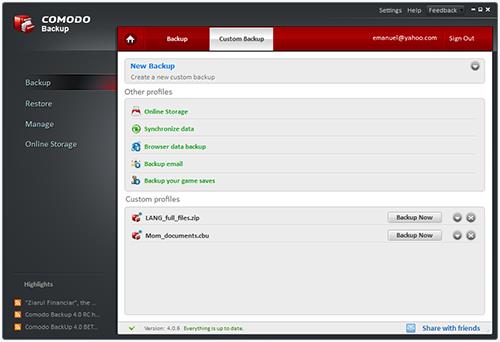
One of the quickest and best to put in cloud service offers a good overall package that's terribly onerous to resist. it's such a big amount of features; the foremost notable of that is that the direct installation method that lacks the pricy tag to access one the foremost secure backup storage programs these days.
A popular on-line knowledge application that permits you to store and share your files across the cloud mistreatment full synchronization with 2GB free space; it doesn't need you to transfer all of your files, since all you've got to try to to is to tug them into the dropbox folder and it'll be mechanically uploaded.
An online backup storage service that gives a strong internet interface; it options free 5GB account, archive and version saving, search in backup set, open file backup; duplicate mapped drives like USBs, external HDs, and network drives; smart security choices, and a mackintosh version.
An easy-to-use free premium file-syncing service which will adjust all existing folder; it offers apps for each major OS, drag and drop practicality, and a replacement desktop consumer that mirrors mobile app practicality for additional seamless expertise, creating it additional intuitive than ever.
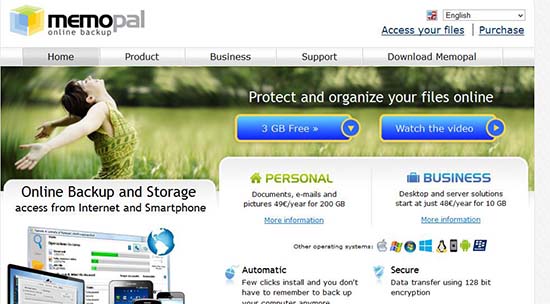
The free version of this on-line backup service has 3GB free house for all of your photos and documents with one click, as various to email and FTP. It doesn't solely work with PCs and Macs, however with alternative mobile devices furthermore employing a WAP browser.
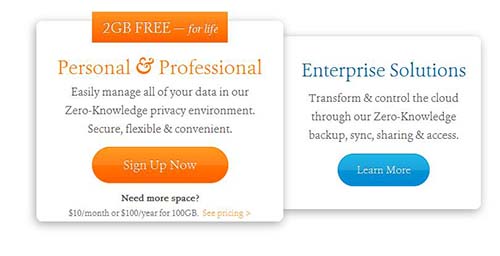
This on-line knowledge backup offers 2GB free house on its Basic Home set up, that permits you to duplicate at the frequency that you just specify. It additionally provides you access to a inherent app that backs up mechanically as new files square measure superimposed and existing ones modified.
What created this backup tool stand out is that the indisputable fact that it offers free 50GB of house during a market wherever you'll solely get one to 5GB at the most. it's additionally pretty commonplace with its functions and simple sign-up method.
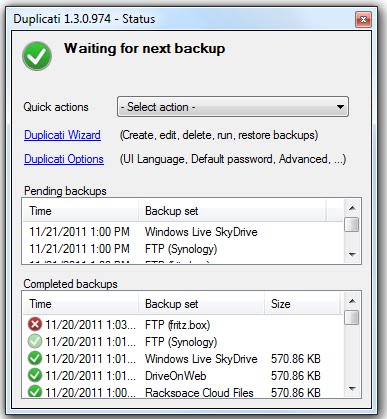
The only transportable backup program; it permits you to send backups in encrypted from mistreatment many ways, out there in five languages, time computer hardware, support for snapshots via VSS and LVM, duplicate open files, and might be started from instruction.

This
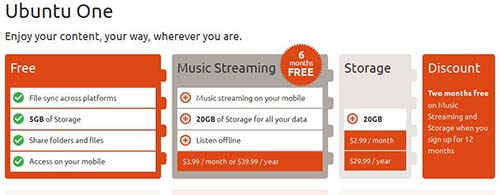
online knowledge storage
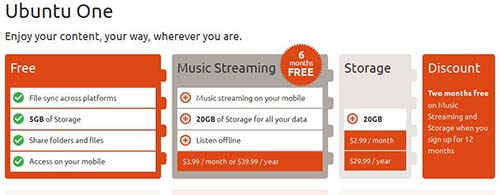
, that offers 5GB of free house on its basic file adjust set up, doesn't solely store and adjust music, however additionally permits for music streaming. It additionally options file apps for golem and iOS devices thus you'll manage, access and share file and photos from your mobile device through email or the social media.
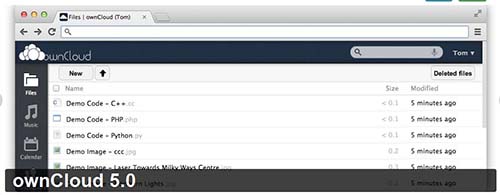
An ASCII text file cloud program, it's simple to line up as your own cloud server for file-sharing, calendar, contact, music-streaming, and bookmarker sharing project.
Besides being free and simple to use; it additionally offers compelling options that helps you access files via the online and duplicate multiple PCs, with long-run retention of previous versions of files thus you'll still revert to the older copy of your files.
A clean and sleek on-line storage service, it veers off from alternative ancient
backup tools
by providing file storage that's entirely web-based, even people who square measure less-tech savvy will navigate it.
Also referred to as iCloud, it works sort of a virtual desktop that you just will access everywhere the planet, even through your cellular phone. It comes with free 3GB storage to handle all of your files, music, photos, and videos.
This code is extraordinarily easy, straightforward and simple to use, and offers quick backup and restore, with smart client support. The install method is brief and clean; it's additionally secure, absolutely machine-controlled method, syncs multiple computers, and offers unlimited knowledge storage.
Compatible with any web-connected device, this backup tool provides a straightforward uploading choice wherever you'll simply drag and drop them into your account. it's a easy interface that additionally permits you to preview photos and videos.
The only free backup tool that uses P2P technology among all alternative
storage tools
to duplicate your files; it additionally stores multiple revisions of your files, that square measure encrypted for security functions.
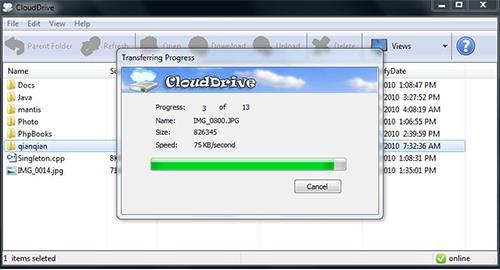
This free consumer code offers 5GB free on-line cupboard space for every account; and permits you to transfer and transfer files and folders while not gap a replacement browser or window during a straightforward drag and drop method.
One of the most effective
free on-line storage tools
today, it's helpful options that permits you to access necessary files safely; hear music, play videos, and look at photos directly online; scans and categorised your knowledge into files, and burn your backups to optical media.
This backup tool offers a special approach, because it not solely permits you to perform native backups on your on laptop however on your friend’s laptop furthermore if they're additionally mistreatment CrashPLan.
A good file adjust for backing up knowledge to remote locations; this is often good for private use because it supports FTP and networked locations and external drives with inherent computer hardware for automatic synchronizing.













 03:55
03:55